As I’ve been at this for a little while now, my blog post folder was starting to get a little difficult to navigate

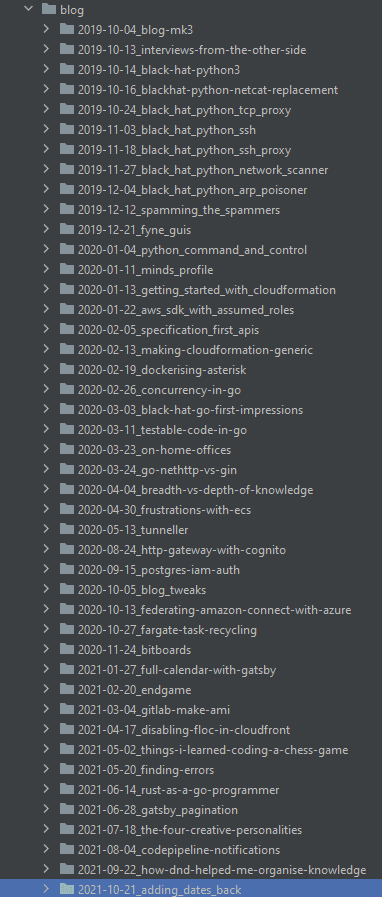
I’ve added some stuff in Gatsby node to make this a little easier to sort through

I think this is how it was laid out when I used heroblog, but I’ve only just got around to adding it back in now.
Here’s what I added
posts.forEach((post, index) => {
const previous = index === posts.length - 1 ? null : posts[index + 1]
const next = index === 0 ? null : posts[index - 1]
let path = post.fields.slug.substr(12);
let date = post.fields.slug.substr(1, 10);
createPage({
path: path,
component: blogPost,
context: {
slug: post.fields.slug,
date: date,
tags: post.frontmatter.tags || [],
category: post.frontmatter.category,
previous,
next,
},
})
})I don’t like this too much, since subcomponents have to do some processing to generate the right paths to the articles on their own. Would be better if I could pass that down consistently. We’ll get there, though.
But with that in mind here’s a couple of things I want to do around here:
- Add desired path to the markdown frontmatter to separate it out from the slug
- Port my old rival generator over to React and MUI and give it a home here, maybe learn some more React along the way
- Maybe add some related posts based on tags to the bottom of blog posts
- Figure out video embedding. I’ve halfheartedly tried a couple of times to get YouTube embeds, but to no avail
- Eventually have some kind of interactive API or something somewhere to show off what I can do